From freelancer designers to online shopping sites you will find tons of web design inspiration in these amazing examples of CSS.
CSS3 is the latest version of CSS. This is so far the best and most advanced version of CSS. Today, the implementation of CSS has increased to a significant level. Also, the capability of CSS has increased compared to its previous versions. We can now use CSS for typography, interactivity, and animation.
Today, almost every business regardless of the size or type has a website that occupies space in the cloud. To outrun such intense competition we need to have something different on our website than others. Easy-To-Use user experience and the interface can make a huge difference and increase the client base.
Here we list 27 great examples of CSS web design that will provide a burst of web design inspiration…
1. Type Terms
Typography is one of the most important elements of CSS and User Experience. Researchers and developers at Type Terms have designed some of the perfect animations and Typographies for the websites which are neither more nor less regarding animation.
2. MIT Technology Review
MIT Technology Review is a 117-year-old Tech blog and is still famous among the users and gets a significant amount of hits every month. The images and written content are in sync with each other.
3. BucketListly
This website is built on Ruby on Rails using SCSS, jQuery, HTML5, and CoffeeScript. It is a travel list website that is used to unlock the achievements of the real people in the real world. With a simple interface, it allows us to stay connected to our friends all the time.
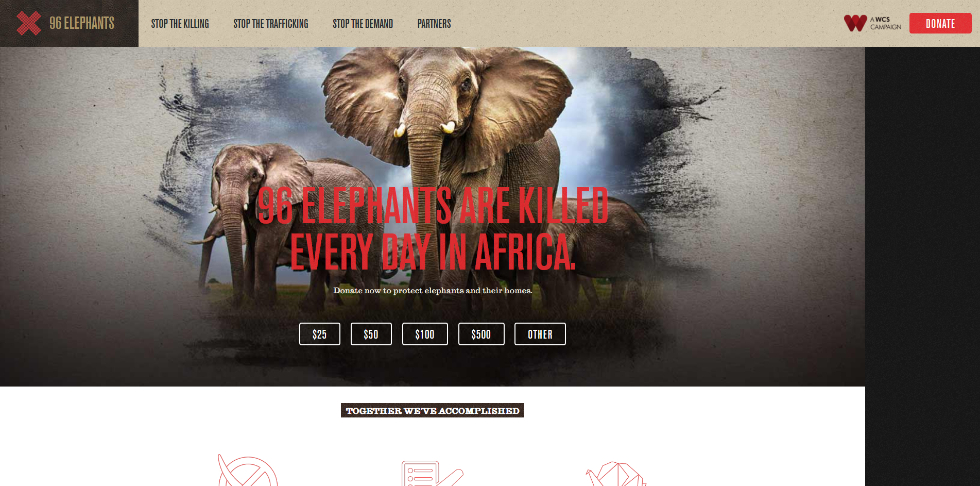
4. 96 Elephant
96 Elephants are not just a website but, it is a campaign to save the elephants of Africa and support the mission of the Wildlife conservation society of Africa. The first page of the website is so creative and overwhelming that it forces us to see the complete site where each page is filled with emotionally compelling images and content for web design inspiration.
5. Merge Records
It is an informative cum e-commerce website, and hence, it needs to be responsive. It is built on PHP based CMS, along with CSS3 and HTML5. This website supports a database on every page, and so, the priority of the order matters a lot.
6. Envoy
Envoy is a visitor registration service providing the website which helps us to collect visitors’ data such as names, dates, signatures, etc. The website is made specifically for iPad users only and has an interface that suits best on Tablets such as the iPad. The interface is easy to use for the users yet; there is a demo video available on the home page which is quite helpful for explore web design inspiration.
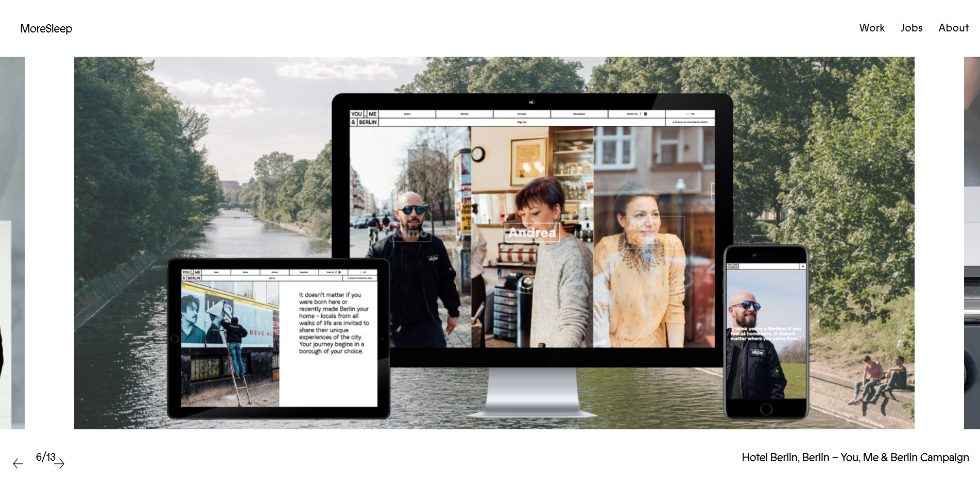
7. MoreSleep
MoreSleep focuses on showcasing the projects that they have made till now. Its large font size, contrasting color, and unique scrolling effects make it different from other websites in this category. The navigation of this site is pretty smooth and bold which clarifies its personality.
8. Thankful Registry
This is an online gift registry website that provides services to deliver wedding gifts at your doorstep for your loved ones. The CSS architecture is carefully planned on the website which is a highlighting point of it. Also, the images that are shown on the website are quite appealing and contain meaning. Large fonts and strong typography make it one of the best sites.
9. Life in my Shoes
Life in my Shoes is not just a website but, it is a campaign that clears out all the doubts and confusion among youth regarding HIV. As this website is made for youth, it is filled with inspirational images and vibrant colors. It also has a parallax effect on its About US page which is unique and runs fine on all devices.
10. Solo
Solo is one of the best project management tools for freelancers. It’s design and usability are second to none. The site is built using HTML5 and CSS3 which makes it Responsive and latest. The unique thing about this website is the color combination that has been used in the UI. The design is sophisticated and fun at the same time.
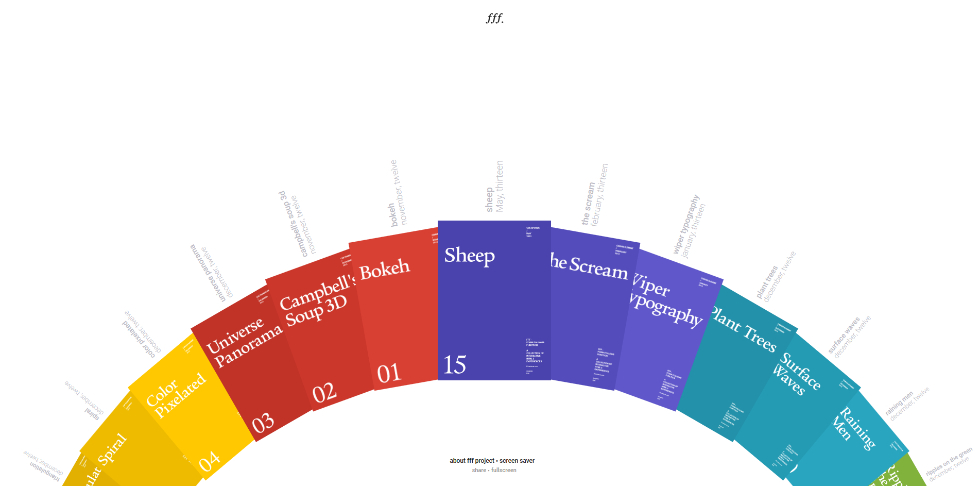
11. Form Follows Function
FFF (Form Follows Function) is an HTML5 and CSS based website with a minimalistic design and vibrant colors. The website is interactive and uses a golden ratio.
12. The Gently Mad
The Gently Mad is a blog but does not have any characteristics of a blog. Its design is completely different than traditional blogs as it is using HTML5. Instead of writings, it shares podcasts on various web designers. The website contains a large header and a big list of episodes of the podcast.
13. Amazee Labs
Amazee is a website design service provider that builds its websites on the Drupal Framework. As Drupal is an open-source, the cost of creating a website gets lower. Their website is built on CSS with very limited content and perfect typography.
14. A&W
A&W is such a big brand that its website has to be unique. To showcase the uniqueness and the love of customers the header on the website of A&W is a rotation type. This header has been made especially using CSS.
15. Caava Design
Caava is a famous Graphics design service provider. The website of Caava is quite different. Its parallax functions and scrolling design animation are some of its unique features. It provides its users with clear and linear experience. It is so fluid that it almost looks natural and real. The color combination is also great and is made using CSS.
16. Fitbit
Fitbit has been a pioneer in fitness trackers and activity trackers. The company shows enthusiasm and sporty feel hence, the website must also have the proper feel and colors. The website design of Fitbit is minimalistic and easy to use. The UI has been made using CSS3 and is filled with images of their product. It also has a fitness blog where they show the demo of their product.
17. Mammothbooth
Mommothbooth is one of the most rad photo booths in the world. The website is pretty fluid and clean fun. As it is related to photography, it has the most number of photos and very less written content on their website. There are different types of animations as we move to different sections.
18. Lab Partners
The website of Lab Partners is a perfect example of using CSS. Their website is colorful and decorative. Every page and section has a different style such that they look original. It has also implemented a Big Cartel Shopping cart on the website.
19. Pizza Brain
If we talk about unique concepts such as Pizza Museum the name of Pizza Brain comes first. Their website is a great example of CSS web design. They are using Pacifico regular and Bebas Neue fonts on the website.
20. Postable
Postable is a wedding card invitation portal that provides service to invite guests to the wedding on our behalf. This is a unique service, and hence, their website is also unique, creative and simple at the same time. The website is filled with Images and has a simple User Interface so that we can make faster checkouts.
21. Robby Leonardi
Robby Leonardi is a Cartoonish and fun website. The developer himself is a jolly person who can be seen in his designs. The use of CSS was never done in such a way until now. CSS rotation transformations are also used on the website.
22. Libor Zezulka
Libor Zezulka is a portfolio management tool with this tool we can easily manage the personal portfolio. The usage of CSS text shadows can be seen from the website. There are separate action buttons as well.
23. Emporium Pies
The UI of Emporium pie is made in such a way that the user has to buy the pie from the website as it increases hunger. The color used on the website is just perfect.
24. Future of car sharing
According to the name the website of “Future of car sharing” is simple and easy to use. The interface is made using CSS3 which has quite versatile properties.
25. Life in Greenville
The Kulturista Typeface on the home page is a good way to greet the customers for the first time. This small introduction defines the goals of the website. The fonts, colors and background images define the motto of the site.
26. True fish tales
This website is a combination of CSS3 and JavaScript. The website was made for fun and entertainment purposes. Hence, the Animations and Graphics are well handled by both CSS3 and JavaScript.
27. Station Four
This is an old-style yet new website that has looked like an old website, but infographics are like the latest web design inspiration. This is because of the CSS files that run in the background of the website.